Приставка Смарт ТВ и ее возможности
Smart TV — это технология, которая позволяет интегрировать телевидение и интернет в одно целое. Большинство современных телевизоров оборудованы встроенной функцией Smart TV. Если же у вас имеется достаточно современный телевизор, но функции Смарт ТВ нет, то вы можете купить смарт приставку.
Всего различают два вида приставок Smart TV:
- Стик. Является упрощенной версией Smart-приставки, которая обладает ограниченным функционалом для работы с интернетом и просмотра видеофайлов в высоком качестве. По внешнему виду напоминает флэш-накопитель. Для подключения к телевизору обычно используется HDMI-разъем. Для подключения к интернету используется встроенный приемник Wi-Fi-сигнала. Обычно не хранит файлы, а всю информацию обрабатывает в режиме реального времени.
- “Коробка”. Является полноценной Smart-приставкой (ее функциональные возможности мы рассмотрим ниже). По внешнему виду напоминает роутер средних размеров. Прибор обладает большим количество разъемов для подключения проводного интернета (хотя Wi-Fi-приемник обычно тоже имеется), микрофона, видеокамеры, клавиатуры и других устройств. Также к устройству можно подключить жесткий диск для хранения информации.
Подключение и просмотр интернет телевидения с помощью приставки Смарт ТВ с wifi для телевизора:
С помощью приставки можно выполнять большинство функций, которыми обладают пользователи компьютеров, имеющих доступ к интернету:
- Поиск информации.
- Использование электронных сервисов.
- Просмотр интернет-страничек.
- Осуществление звонков (если подключен микрофон).
- Работа с графикой и фотографиями.
- Просмотр видеофильмов высокой четкости.
- Прослушивание музыки.
- Использование социальных сетей.
Обзор Смарт ТВ приставок, рейтинг ТОП-5 лучших Smart TV устройств:
Что нужно знать о DLNA
Стандарт DLNA (Digital Living Network Alliance) различает несколько категорий медиа-контента – изображения, аудио и видео, а также типы устройств, которые используются для идентификации отдельных продуктов, например, как сервер медиа-контента или медиаплеер. Таким образом, другие устройства, подключенные к локальной сети, могут подать на них запрос на данную услугу.
Сертификат, выданный DLNA (www.dlna.org) после прохождения соответствующих тестов удостоверяет, что данное устройство было отнесено к определенной категории оборудования. Кроме того, аттестат содержит подробности типов файлов, поддерживаемых устройством. Однако большинство продуктов не только соответствует минимальным требованиям к условиям организации DLNA, но и принимает гораздо больше форматов.
Проблемы с корректной работой DLNA
В практике DLNA работает не всегда безупречно. Хотя производители рекламируют свои телевизоры Smart TV, смартфоны и планшеты, как способные на беспрепятственный обмен данными между всеми устройствами, но пользователь должен во многих случаях возиться с непригодным программным обеспечением, а на экране телевизора появляются сообщения, информирующие о невозможности обслуживания данного формата файлов.
Одной из причин является тот факт, что DLNA навязывает производителям только три формата – JPEG (фото), MP3 (музыка) и MPEG-2 (видео). Даже если телевизор поддерживает форматы, такие как DivX, MKV или H.264, это не означает, что вам удастся воспроизводить контент, сохраненный в этих форматах через интерфейс DLNA.
Вследствие этого можно подключить нужный файл с флешки, а не через DLNA, что остается непонятным для многих пользователей. И даже если воспроизведение содержимого, возможно, интерфейс телевизора реагирует очень вяло на действия пользователя.
С другой стороны, не работают некоторые функции, такие как, например, прокрутка вперед и назад. В сложившейся ситуации рекомендуется попробовать несколько различных серверов DLNA / UpnP. Может быть, один из них будет оптимально работать с телевизором, устройством или смартфоном.
.loop
//boolean, чтение и изменение, default = false media.loop
Свойство медиа элемента audio и video устанавливает или возвращает флаг true|false, который определяет повторное воспроизведение медиа файла при достижении его конца. Если свойство loop задано как true, то медиа файл будет воспроизводится снова и снова (по кругу) при наступлении его окончания. Значение свойства loop по умолчанию установлено как false. Свойство loop медиа элемента поддерживается всеми браузерами.
Пример использования свойства media.loop
//установить воспроизведение по кругу myVideo.loop = true; //показать значение свойства loop alert(myVideo.loop);
Пример video для демонстрации свойств в консоли:
Для работы с примером видо на этой странице при демонстрации JS использовано присвоение объекта видео в переменную JS с именем «myVideo».
HTML5 video не поддерживается вашим браузером.
Также смотри примеры на странице: «Демонстрация JS управления HTML5 video и audio» .
.defaultPlaybackRate и .playbackRate
//double, чтение и изменение, default = 1.0 media.defaultPlaybackRate media.playbackRate
Свойство медиа элемента audio и video устанавливает или возвращает скорость по умолчанию для воспроизведения медиа файла, которая будет использована браузером. Не путать со свойством playbackRate медиа элемента, которое определяет текущую скорость воспроизведения медиа файла.
Свойство медиа элемента audio и video устанавливает или возвращает текущую скорость воспроизведения для медиа файла видео или аудио.
Свойства defaultPlaybackRate и playbackRate могут иметь отличные друг от друга значения, что позволяет понять прокручивает ли пользователь медиа файл, в какую сторону и с какой скоростью. Формат значения свойств defaultPlaybackRate и playbackRate — число с плавающей точкой, которое, по своей сути, является множителем для скорости воспроизведения медиа файла. Значение по умолчанию для свойств defaultPlaybackRate и playbackRate установлено как 1.0, что соответствует нормальной скорости воспроизведения.
Примеры значений для свойств defaultPlaybackRate и playbackRate:
- 1.0 — нормальная скорость;
- 0.5 — замедленная, половина от нормальной;
- 2.0 — в два раза быстрее от нормальной;
- -1.0 — воспроизведение назад с нормальной скоростью;
- -0.5 — замедленное воспроизведение назад, половина от нормальной скорости.
Пример использования свойства media.playbackRate
//увеличить текущую скорость воспроизведения myVideo.playbackRate += 0.1; //уменьшить текущую скорость воспроизведения myVideo.playbackRate -= 0.1; //задать текущую скорость воспроизведения myVideo.playbackRate = 1.0; //показать текущую скорость воспроизведения alert(myVideo.playbackRate);
.ended
//boolean, только чтение media.ended
Свойство медиа элемента audio и video доступно только для чтения и возвращает true если в процессе проигрывания медиа файла в прямом направлении (воспроизведение вперед) курсор позиции воспроизведения достиг окончания медиа файла на временной шкале плеера, в противном случае свойство ended возвращает false. Иными словами, свойство ended позволяет определить, достиг ли курсор позиции воспроизведения, в процессе проигрывании медиа файла вперед, конца временной шкалы плеера или нет. При этом медиа файл не обязательно мог быть воспроизведен полностью. Например, пользователь мог перемешать курсор воспроизведения по временной шкале и проиграть только конечную часть медиа файла. В любом случае, когда курсор позиции воспроизведения достигает, именно в процессе прямого проигрывания, конца audio или video файла на временной шкале плеера, браузер устанавливает свойство ended как true. Если, после этого, сдвинуть курсор воспроизведения в сторону начала файла на любое значение, то свойство ended будет переустановлено браузером в значение false. Если курсор позиции воспроизведения будет поставлен в конец временной шкалы плеера пользователем, но при этом не будет выполнено прямое воспроизведение файла, то свойство ended не измениться и будет как false. Т.е. не достаточно просто поставить курсор в конец шкалы, должно быть именно воспроизведение, и именно прямого направления. Свойство ended медиа элемента audio и video поддерживается всеми браузерами.
Ключевые особенности MX Player
Среди самых главных особенностей приложения MX Player:
- Многоядерное декодирование. MX Player является первым плеером для Android-устройств, который поддерживает многоядерное декодирование. В результате проведенных тестов, двухъядерные устройства показали на 70% более высокую производительность во время работы проигрывателя, чем одноядерные.
- Масштабирование видео. Хотите увеличить видео во время проигрывания? Просто зажмите экран двумя пальцами, чтобы увеличить или уменьшить картинку.
- Переход по субтитрам. С помощью простых жестов можно осуществлять переход по тексту субтитров, увеличивать размер текста или перемещать его по экрану.
Синхронизация настроек
Очень часто приложением MX player пользуются сразу на нескольких устройствах, и обычно хочется, чтобы на все гаджетах были одни и те же настройки. Каждый раз делать всё с нуля никому не хочется. В приложении есть функция, которая дает возможность синхронизировать все настройки. Для того чтобы это сделать, необходимо:
- Перейти в меню «Настройки».
- Выбрать вариант «Основные».
- Пролистать страницу в самый них и нажать «Экспорт».
- Отметить галочками, что именно требуется экспортировать и нажать «Ок».
Даже после переустановки приложения можно будет всё восстановить и не делать ничего заново.
Все изменения, которые когда-либо были сделаны пользователь, можно легко сбросить всего одной кнопкой и не нужно разбираться, как отключить каждую отдельно. Делается это следующим образом:
- В меню настройки нужно перейти в «Основные».
- В самом конце найти пункт «Сброс настроек».
- Нажать на кнопку «Ок».
Сортировка и вид файлов
Для каждого пользователя удобство означает разные вещи, поэтому в приложении даже вид папок можно менять. Данная настройка происходит следующим образом:
- Для начала нужно выбрать раздел «Вид», кликнув по трем точкам в правом верхнем углу.
Отключение рекламы в приложение
Многих пользователей очень сильно раздражает реклама, которая есть в MX player и их интересует, как убрать рекламу полностью. Дело в том, что у приложения есть несколько версий и стандартная предоставляется бесплатно и рекламу из нее убрать невозможно. Если хочется пользоваться чистым приложением, то нужно скачать из магазина Pro версию. На данный момент она стоит 350 рублей и в ней полностью отсутствует любая реклама.
Здесь же стоит уточнить о такой фишке, как эквалайзер. Его нет в обоих вариантах программ. Даже если купить Pro, то данную функцию пользователь всё равно не получит. Скачивание плеера
Скачать MX player можно с Play маркет прямо на телефоне или же с официального сайта
Важно, не доверять посторонним ресурсам, чтобы не наткнуться на некачественные файлы, которые могут нанести вред гаджету
Тем, кто только установил приложение на свой смартфон, будет очень трудно разобраться во всех настройках без инструкции. Не удивительно, что ежедневно в интернете появляется огромное количество запросов о MX player – как пользоваться приложением и настраивать его.
Однако при всё при этом приложение не теряет своей популярности, и многие используют плеер даже с теми настройками, которые стоят в приложении по умолчанию. Возможно, что это будет достаточно для обычного просмотра видео без каких-либо дополнительных функций. Благодаря данной инструкции даже новички смогут разобраться, как настроить MX player на Андроид и смогут разобраться во всех функциях.
«>
Поддержка кодеков видео
Приложение MX Player имеет набор встроенных кодеков, которые отвечают за воспроизведение наиболее популярных видеоформатов. Набор установленных кодеков зависит от модели устройства, на которое устанавливается плеер.
Если процессор мобильного устройства поддерживает кодеки NEON, то приложение самостоятельно установит данную версию плеера на ваше Android-устройство. При первом запуске плеера, он сам перенаправит вас в Google Play при необходимости установки дополнительных компонентов. Если переход в Google Play не произошел, то установка кодеков в mx player вам не нужна.
Приложение поддерживает аппаратное и программное декодирование. При аппаратном декодировании работа приложения осуществляется намного быстрее за счет задействования встроенного видеоускорителя. Это снижает потребление заряда аккумулятора при воспроизведении видеофайлов. Поддержка видеоформатов зависит от ядра и прошивки устройства.
Программное декодирование в быстром режиме отличается низкой скоростью работы по сравнению с аппаратным, поскольку обработка видеофайлов происходит не за счет видеоускорителя, а с задействованием центрального процессора, который не рассчитан на работу с таким объемом данных. Такая разновидность декодирования намного быстрее разряжает аккумулятор, но позволяет воспроизводить практически все известные форматы видеофайлов.
Фоновое воспроизведение, онлайновое видео, блокировка от детей и другие полезные функции MX Player, о которых вы могли не знать.
MX Player — лучший проигрыватель видео на устройствах под управлением Android. Он умеет открывать все популярные форматы медиафайлов, обладает скромными системными требованиями и содержит огромное количество разных настроек.


Проигрыватель MX поддерживает как аппаратное, так и программное декодирование. В конце 2016 года в программе появился ещё декодер HW+. При его активации для воспроизведения видео используются кодеки, разработанные создателем плеера, а декодирование происходит за счёт видеоускорителя вашего устройства, а не процессора. Благодаря этому поддерживается большее число форматов видео и обеспечивается более плавное воспроизведение.
.duration
//double, только чтение media.duration
Свойство медиа элемента audio и video возвращает общую длительность медиа файла в секундах (in seconds). Если медиа файл не доступен, то свойство duration возвращает NaN (Not-a-Number) значение. Если медиа файл не может быть ограничен по длительности (например, потоковое audio или video с не объявленным конечным временем), то свойство duration возвращает положительное значение бесконечности. Браузер устанавливает свойство duration прежде чем начать воспроизведение медиа файла или его части и прежде чем установить свойство readyState = 1 (HAVE_METADATA) или в большее значение, даже если это требует извлечения данных из нескольких частей меда файла. Свойство duration элемента audio и video поддерживается всеми браузерами.
.autoplay
//boolean, чтение и изменение, default = false media.autoplay
Свойство медиа элементов video и audio устанавливает или возвращает флаг true|false, который определяет старт воспроизведения audio/video файла сразу после его загрузки. Если свойство autoplay содержит значение true, то медиа файл аудио или видео начнет воспроизводиться сразу после его загрузки. Если autoplay = false, то автоматический старт проигрывания медиа файла после его загрузки не будет выполняться. По умолчанию значение свойства autoplay для медиа элемента установлено как false. Свойство autoplay отражает значение одноименного атрибута HTML элементов video и audio. Свойство autoplay медиа элемента, если установлено в true, то переопределяет свойство media.preload, которое в этом случае игнорируется, так как медиа файл должен быть загружен и воспроизведен. Свойство autoplay поддерживается всеми браузерами.
Пример использования свойства media.autoplay
//Установить автовоспроизведение медиа файла myVideo.autoplay = true; //показать значение свойства autoplay alert(myVideo.autoplay);
.currentTime
//double, чтение и изменение, default = media.currentTime
Свойство медиа объекта video и audio устанавливает или возвращает текущую позицию времени воспроизведения медиа файла. Значение свойства имеет формат double и является числом с плавающей запятой, и представляет время в секундах, например: ‘60.125’. Если выполнено изменение или установка свойства currentTime в заданное новое значение, то воспроизведение медиа фала будет перенесено к этой новой временной позиции. Если медиа файл в момент изменения свойства currentTime еще не загружен и не готов (readyState является HAVE_NOTHING = ), то значение default playback start position (по умолчанию = ) будет установлено в заданное значение, и когда файл загрузиться, его воспроизведение начнется уже не с начала, а уже с заданной временной позиции. Все браузеры поддерживают это свойство. Использовать свойство currentTime медиа объекта очень для управления воспроизведением медиа файла video или audio и перемещения по нему. Например, можно создать временные закладки для медиа файла видео или аудио в виде ссылок и навесить на них JS изменение свойства currentTime, получив, таким образом, навигацию по медиа файлу.
Пример использования свойства media.currentTime
//задать текущую позицию воспроизведения //вперед на 10 секунд myVideo.currentTime += 10; //назад на 10 секунд myVideo.currentTime -= 10; //к 60 секунде файла myVideo.currentTime = 60; //показать значение свойства currentTime alert(myVideo.currentTime);
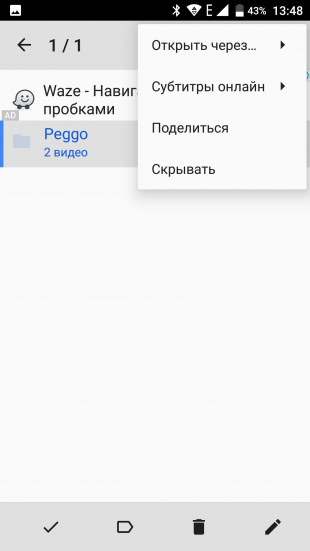
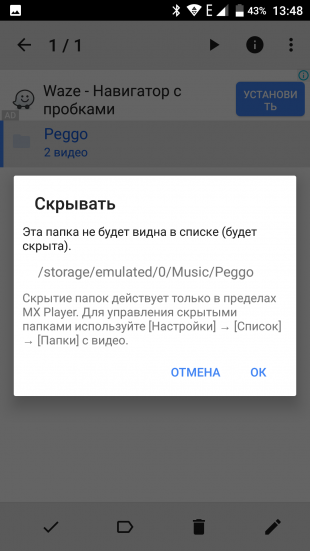
Скрытие файлов и папок


По умолчанию MX Player сканирует содержимое памяти и отображает все имеющиеся видео в списке воспроизведения. Если вы хотите какие-то ролики скрыть от программы, то отметьте эти файлы или папки и выберите команду «Спрятать».

На данный момент именно MX Player является самым популярным проигрывателем для телефонов и планетов с операционной системой Android. Связано это с тем, что этот плеер имеет воспроизводить видео любого формата и имеет множество настроек. Кроме того, это приложение можно скачать абсолютно бесплатно прямо из магазина на смартфоне. В MX Player настройка достаточно простая, но новым пользователям в некоторых функциях разобраться самостоятельно будет проблематично.
Основные настройки
Использовать плеер можно сразу же после его установки. Однако некоторые стандартные функции могут не устроить пользователей. К счастью, разработчики позаботились о том, чтобы каждый пользователь мог настроить MX player на свое усмотрение, сделав плеер максимально удобным.
Воспроизведение медиа-контента через телевизор
Медиа-плеер (известный также как клиент мультимедиа) получает мультимедийные файлы с сервера в локальной сети, после чего играет их с помощью бытовых приборов электроники.
Для этого следует подключить такой проигрыватель к телевизору и / или оборудованию Hi-Fi. Подключение к локальной сети вы можете реализовать с помощью кабеля для передачи данных или по беспроводной сети (WLAN).
Плееры для воспроизведения фильмов, фотографий и музыки оснащены разъемом HDMI, с помощью которого общаются с телевизором. Кроме видео в стандартном разрешении PAL принимают контент высокой четкости, включая материал в формате Full HD (1080p и 1080i).
Лучше оснащенные модели имеют встроенный жесткий диск и порт USB, к которому можно подключать внешние USB-накопители, чтобы записывать на них и считывать с них мультимедийное содержание. Внешние жесткие диски также могут выполнять роль клиента в трансляции потокового содержания. Стоит отметить, что даже такие устройства, как игровые консоли Sony PlayStation 3 и Microsoft Xbox 360 можно использовать в качестве сетевого приемника материалов, переданных для телевизора.
Большинство медиа-плееров предлагает возможность подключения оборудования Hi-Fi, чтобы воспроизводить музыку (или получения лучшего звучания во время сеансов кино). Тем не менее, в большинстве из них не предусмотрено дисплея, который будет способствовать выбору звуковых дорожек. Поэтому приходиться включать телевизор даже тогда, когда вы просто хотите послушать музыку.
Как осуществляется передача от компьютера к телевизору
Для пользователей, которые хотят регулярно воспроизводить с помощью телевизора контент, собранный в компьютере, удобное решение оказывается сетевой плеер, поддерживающий стандарт DLNA (Digital Living Network Alliance), предлагаемый многими производителями.
DLNA определяет стандарты общения между собой приемников Smart TV, медиа-плееров, ресиверов, аудио-видео, компьютеров, планшетных пк и смартфонов. Таким образом, например, можно вызвать с помощью всех устройств, поддерживающих DLNA, мультимедийный файл с сетевого диска с функцией DLNA или с компьютера, имеющего программное обеспечение совместимое с этой спецификацией. В настоящее время доступен стандартный DLNA в версии 1.5.
.paused
//boolean, только чтение media.paused
Свойство медиа элемента audio и video возвращает true если воспроизведение медиа файла было остановлено, в противном случае возвращает false. Использование свойства позволяет проверить было ли аудио или видео остановлено (поставлено на паузу). Если paused = true, то это значит, что медиа файл не воспроизводиться в данный момент, если paused = false, то это значит, что медиа файл в текущий момент проигрывается. Изначально, свойство paused устанавливается браузером как true. Свойство paused медиа элемента audio и video поддерживается всеми браузерами.
.played
//TimeRanges object, только чтение media.played
Свойство медиа элемента audio и video доступно только для чтения и возвращает JS объект, который представляет и содержит временные диапазоны воспроизведенных пользователем частей медиа audio или video файла. Метки start и end в этих диапазонах являются временем от начала медиа файла на временной шкале, которая покрывает объект. Если пользователь воспроизводил медиа файл несколько раз и каждое воспроизведение выполнялось с новой стартовой позиции, то TimeRanges объект будет содержать несколько временных диапазонов, каждый из которых будет соответствовать своему случаю воспроизведения. При этом, если при воспроизведении видео или аудио будет поставлено на паузу, а потом проигрывание продолжиться с этого же места, то случай воспроизведения будет один, т.е. такая ситуация соответствует одному временному интервалу. Однако если пользователь будет воспроизводить файл каждый раз меняя стартовую позицию начала воспроизведения, то каждый такой случай будет считаться самостоятельным временным интервалом. Таким образом, свойство played позволяет узнать воспроизведенные пользователем временные отрезки медиа файла audio или video, которые он выбрал на временной шкале плеера и проиграл. Свойство played поддерживается всеми браузерами.
Свойства и методы TimeRanges объекта применительно к свойству played:
;
length свойство TimeRanges объекта — readonly, значение unsigned long, вернет количество воспроизведенных пользователем временных диапазонов для audio/video файла, которые содержаться в TimeRanges объекте;
start() метод TimeRanges объекта вернет значение double in seconds — стартовую позицию в секундах для временного диапазона, как время от начала медиа файла на временной шкале плеера, соответствующее заданному индексу временного диапазона в TimeRanges объекте или IndexSizeError в случае ошибки, когда в TimeRanges объекте нет временных диапазонов;
;
end() метод TimeRanges объекта вернет, значение double in seconds — конечную позицию в секундах для временного диапазона, как время от начала медиа файла на временной шкале плеера, соответствующее заданному индексу временного диапазона в TimeRanges объекте или IndexSizeError в случае ошибки, когда в TimeRanges объекте нет временных диапазонов.
Замечание: Index начинается с для временных диапазонов в TimeRanges объекте. Учитывая то, что если в TimeRanges не будет содержится временных диапазонов, то для его методов start() и end() будет возвращена ошибка IndexSizeError, поэтому, для предупреждения такой ситуации целесообразно перед использованием этих методов проверить через played.length количество имеющихся в TimeRanges объекте временных диапазонов.
Пример использования свойства media.played
//количество воспроизведенных диапазонов
myVideo.played.length;
//Время старта первого временного диапазона
//от начала медиа файла в секундах
myVideo.played.start(0);
//Время окончания первого временного диапазона
//от начала медиа файла в секундах
myVideo.played.end(0);
//Показать некоторую информацию о TimeRanges объекте
if(myVideo.played.length > 0) {
alert("Length: " + myVideo.played.length +
" | Start for 0 index: " +
myVideo.played.start(0)
+ " | End for 0 index: " +
myVideo.played.end(0)
);
} else {
alert("No played part of video")
};
Основные функции mx player для андроид
- Изменение скорости воспроизведения прямо в процессе просмотра видео с помощью жеста прокрутки двумя пальцами;
- Динамическое изменение аудиодорожки;
- Различные режимы декодирования;
- Поддержка жестов и горячих клавиш во время воспроизведения видео;
- Проигрывание файла в фоновом режиме;
- Понятный для пользователя интерфейс;
- Отображение только папок, в которых содержатся видеофайлы;
- Автоматическое прикрепление субтитров со связанного файла;
- Отображение в папках последнего воспроизведенного видеоролика и готовых фильмов;
- Восстановление просмотра файлы с предыдущего положения;
- Высокоскоростное сканирование внутренней памяти устройства;
- Изменение параметров оформления приложения.
.seekable
//TimeRanges object, только чтение media.seekable
Свойство медиа элемента audio и video доступно только для чтения и возвращает JS объект, который представляет и содержит временные диапазоны медиа audio или video файла, в пределах которых пользователю доступно воспроизведение файла и изменение позиции воспроизведения. Каждый такой временной диапазон (seekable time-range) указывает время начала и окончания части медиа аудио или видео файла, которая доступна пользователю для проигрывания и перемещения позиции воспроизведения по ней. Иными словами, пользователь, в пределах этого диапазона, может свободно перемещать курсор воспроизведения и устанавливать его любое место в пределах этого диапазона и воспроизводить медиа файл с выбранной позиции. Время начала и окончания для временных диапазонов задается как число секунд от начала audio или video файла. Если браузеру пользователя доступна любая точка медиа файла, например, когда это простой audio или video файл и браузер и сервер поддерживают HTTP Range requests, то свойство media.seekable будет возвращать объект содержащий всего один временной диапазон, начало которого будет установлено как время первого кадра (как правило = 0), и конец которого будет как время первого кадра плюс значение свойства media.duration (длительности), которое будет равно времени последнего кадра медиа файла или может быть положительной бесконечностью, если его невозможно определить, например, для потокового медиа файла. Также, значение временных диапазонов TimeRanges объекта, возвращенного свойством media.seekable может постоянно меняться если браузер выполняет буферизацию потокового медиа файла не имеющего конца. Таким образом, свойство media.seekable возвращает TimeRanges объект с временными диапазонами медиа файла, в пределах которых пользователь реально сможет проиграть аудио или видео файл. Этот аспект может быть очень полезным при использовании потокового мультимедиа и при нелинейном воспроизведении файла, т.к. файл может воспроизводиться не полностью, а лишь реально доступными для воспроизведения частями. Свойство media.seekable поддерживается всеми браузерами.
Свойства и методы TimeRanges объекта применительно к свойству seekable:
//readonly, unsigned long seekable;
length свойство TimeRanges объекта, полученного как значение свойства media.seekable, вернет количество временных диапазонов audio или video файла в пределах которых пользователю доступно воспроизведение и перемещение по файлу;
double in seconds от начала файла seekable
метод start() JS объекта TimeRanges вернет стартовую позицию в секундах для временного диапазона соответствующего индекса, как время от начала медиа файла на временной шкале плеера, или IndexSizeError в случае отсутствия такого индекса в TimeRanges объекте;
//double in seconds от начала файла seekable;
метод end() JS объекта TimeRanges вернет конечную позицию в секундах для временного диапазона соответствующего индекса, как время от начала медиа файла на временной шкале плеера, или IndexSizeError в случае отсутствия такого индекса в TimeRanges объекте.
Замечание: Для временных диапазонов в TimeRanges объекте значения Index начинается с . Если указанный индекс будет отсутствовать в TimeRanges объекте, то возникнет ошибка IndexSizeError.
Пример использования свойства media.seekable
//количество доступных для воспроизведения
//временных диапазонов медиа файла
myVideo.seekable.length;
//Время старта первого временного диапазона
//от начала медиа файла в секундах
myVideo.seekable.start(0);
//Время окончания первого временного диапазона
//от начала медиа файла в секундах
myVideo.seekable.end(0);
//Показать некоторую информацию о TimeRanges объекте
if(myVideo.seekable.length > 0) {
alert("Length: "
+ myVideo.seekable.length +
" | Start for 0 index: " +
myVideo.seekable.start(0)
+ " | End for 0 index: " +
myVideo.seekable.end(0)
);
} else {
alert("No seekable part of video")
};