Основная часть
Как и в структуре школьного сочинения, в основной части важны тезисы и аргументы. Не нужно писать полотно текста на каждом слайде основной части. Структурируйте информацию и сокращайте длинные предложения. Помним: одна мысль — один слайд.
Интриговать и мотивировать круто. Но если тезисы и примеры откровенная лажа, то на этом всё взаимодействие пользователя с постом закончится.
Тезис должен быть чётким, хлёстким и понятным. Желательно уместить его в одно предложение.
Если информации в тезисе больше, чем на 1–2 предложения, нужно структурировать.
Любому человеку тяжело воспринимать сухую теорию. Когда ему рассказывают о чём-то, чего он не видит или не представляет, он теряет интерес.
С другой стороны без теории невозможно почти ничего объяснить. Поэтому не забываем добавлять примеры и подтверждаем их теорией.
Пример может занимать больше места, чем сам тезис — в зависимости от того, что важнее в данном случае. Если речь идёт о том, какие фотографии больше лайкают, то и акцент нужно делать на фотографиях.
Примеры могут быть не только в виде изображений
В таком случае любой текстовый пример важно оформить так, чтобы он отличался от тезиса (другой шрифт, плашка).
Разные действия
Если сновидец сам строит карусель, то это предрекает проблемы на любовном фронте. Вторая половинка охладела и намерена порвать отношения.
Иногда можно увидеть во сне сложный сюжет: сначала аттракцион работает, но потом он останавливается из-за поломки. Это говорит о том, что сновидцу сделают выгодное бизнес-предложение. Оно будет привлекательным, многообещающим, но на него нельзя соглашаться. Под яркой обёрткой скрывается пустышка.

Если сновидец сидит в карусели, и она ломается на ходу — это к возникновению непреодолимых обстоятельств. Они вынудят отказаться от нового проекта, но переживать не стоит. Он все равно окажется бесперспективным.
Кататься в обществе коллег — к появлению на публичных мероприятиях. Придется активно заводить новые знакомства, выступать с речью. Такая деятельность позволит подняться по карьерной лестнице.

Если после падения сновидец видит, как катаются остальные люди — это предупреждение. Ему стоит начать думать самостоятельно и не полагаться на советы других. Иначе он может стать жертвой преступной схемы.
Иногда приснившаяся карусель символизирует период детства. Сновидцу стоит перестать чрезмерно загружать себя делами. Ему нужно выделять время для отдыха и развлечений.
Вступительная часть
Первый слайд после обложки — как вступление в школьном сочинении. Мы даём «прикормку», которая должна настроить читателя на тему и затянуть дальше
Важно ответить подписчику на вопрос: зачем ему читать дальше.
Только после объяснения «зачем», можно приступать к инструкции «как». Ли Лефевер в книге «Искусство Объяснять» очень удачно проиллюстрировал этот принцип.
Вот как реализовать это в каруселях.
Можно обойтись всего одним интригующим предложением. Так мы подогреваем интерес аудитории, увеличиваем время, которое пользователь проведёт на посте и добавляем ценности своей информации. Например:
Мотивировать можно разными способами:
-
показать пользу, которую человек получит, если овладеет материалом;
-
показать ценность материала. В книге Мартина Линдстрома описанием такой ценности выступает фраза «Бюджет исследований, положенных в основу этой книги, составил более $7 000 000».
Риск, что человек не дочитает пост до конца, существует не только на первом и втором слайдах. Поэтому нужно сделать всё для того, чтобы пользователь вовлечённо листал каждый слайд карусели. Дальше расскажем, как это сделать.
Склонение слова «Карусель»
Склонение слова по падежам: именительный, родительный, дательный, винительный, творительный, предложный. В множественном и единственном числе. Удобный поиск склонений для слов, более 83451 слов в нашей базе. Посмотрите обучающий видео урок как правильно склонять слова.
Единственное число
| Падеж | Вопрос | Слово |
|---|---|---|
| именительный | Кто, что? | карусель |
| родительный | Кого, чего? | карусели |
| дательный | Кому, чему? | карусели |
| винительный | Кого, что? | карусель |
| творительный | Кем, чем? | каруселью |
| предложный | О ком, о чём? | карусели |
Множественное число
| Падеж | Вопрос | Слово |
|---|---|---|
| именительный | Кто, что? | карусели |
| родительный | Кого, чего? | каруселей |
| дательный | Кому, чему? | каруселям |
| винительный | Кого, что? | карусели |
| творительный | Кем, чем? | каруселями |
| предложный | О ком, о чём? | каруселях |
Важно знать о склонении слов
Склонение существительных
Изменение имён существительных по падежам характеризуется изменением их окончаний, которые называются падежными формами. Всего в русском языке существует шесть падежей, каждый из которых имеет свой вспомогательный вопрос.
Для того, чтобы определить падеж имени существительного, нужно попробовать задать к нему один из вспомогательных вопросов.
Также существуют несклоняемые имена существительные, т.е. те, которые имеют во всех падежах одну и ту же форму. К несклоняемым относятся как имена нарицательные (например, «кофе» или «какао»), так и имена собственные (например, «Гёте»).
Как правило, несклоняемыми существительными оказываются слова, заимствованные из иностранных языков. Они могут относиться ко всем трем родам.
Склонение имен числительных
Склонение числительных не имеет единого образца, оно представлено несколькими типами:
- Числительное один склоняется как прилагательное в единственном числе: один — одного (новый — нового).
- Числительные от пяти до десяти и числительные на -дцать и -десят склоняются как существительные 3-склонения. У числительных на -десят два окончания, так как изменяются обе части: пятидесяти, пятьюдесятью.
- Числительные сорок, девяносто, сто, полтора и полтораста, изменяясь по падежам, имеют только две формы: именительный и винительный падежи — сорок, девяносто, сто, полтора, полтораста; родительный, дательный, творительный, предложный падежи — сорока, девяноста, ста, полутора, полутораста.
- Числительные от двухсот до четырехсот и от пятисот до девятисот склоняются по особому типу.
- Собирательные числительные также склоняются по особому типу. Числительные оба, обе имеют два разных варианта склонения.
- Простые порядковые числительные склоняются как прилагательные: первый (новый) — первого (нового). У сложных порядковых числительных только одно окончание. У составных порядковых числительных изменяется только последняя часть.
- У дробных числительных при склонении изменяются обе части.
Склонение прилагательных
Склонение прилагательных – это изменение их по родам, падежам и числам.
Однако не все прилагательные изменяются и по родам, и по числам, и по падежам. Краткие прилагательные не изменяются по падежам, а прилагательные в форме простой сравнительной степени вообще не склоняются.
Для того, чтобы правильно склонять имена прилагательные, нужно знать их падежные вопросы в обоих числах.
Методы плагина Carousel
Методы плагина Carousel приведены в таблице.
| Имя | Описание |
|---|---|
| .carousel(options) | Инициализирует один или множество выбранных элементов в качестве карусели с указанными параметрами. |
| .carousel(‘cycle’) | Запускает процесс автоматической смены слайдов (слева направо). |
| .carousel(‘pause’) | Отменяет процесс автоматической смены слайдов. |
| .carousel(number) | Выполняет переход на указанный слайд карусели. Отсчёт слайдов ведётся с 0. Поэтому, например, чтобы перейти на второй слайд, методу carousel необходимо передать число 1. |
| .carousel(‘prev’) | Выполняет переход на предыдущий слайд. |
| .carousel(‘next’) | Выполняет переход на следующий слайд. |
Пример инициализации карусели с параметрами:
<div id="carousel" class="carousel slide">
...
</div>
...
<script>
$(function () {
$('#carousel').carousel({
interval: 10000,
keyboard: false,
pause: 'hover',
ride: 'carousel',
wrap: false
});
});
</script>
Пример использование методов для управления каруселью:
<div id="carousel" class="carousel slide">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
</div>
</div>
<div class="my-2">
<button class="btn btn-primary" data-action="cycle">Запустить</button>
<button class="btn btn-primary" data-action="pause">Остановить</button>
<button class="btn btn-primary" data-action="prev">Предыдущий</button>
<button class="btn btn-primary" data-action="next">Следующий</button>
<button class="btn btn-primary" data-action="to-1">На 1 слайд</button>
<button class="btn btn-primary" data-action="to-2">На 2 слайд</button>
<button class="btn btn-primary" data-action="to-3">На 3 слайд</button>
</div>
...
<script>
$(function () {
// метод cycle
$('.btn').click(function () {
var action = $(this).attr('data-action');
if (action.indexOf('to') >= 0) {
var action = parseInt(action.substring(3))-1;
}
$('#carousel').carousel(action);
});
});
</script>
Как сделать карусель в Инстаграме: пошаговая инструкция
Как сделать карусель в Инстаграме? Представляем взору идеи, которые пригодятся при оформлении карусели. Это на случай, если Вы не знали, что такое делается собственными силами J :
- последовательность, актуальная для детальных лайфхаков в формате «до и после»;
- панорамное отображение, когда пост разбивают натрое;
- длинное повествование, присущее видеоряду длительности более 60 секунд (клип делится на куски и размещается как слайдер);
- показ дизайна продукции с разных сторон;
- отображение топовых перечней.
Прежде чем приступать к добавлению в Ленту контента, позаботьтесь о наличии необходимых исходников в карте памяти мобильного устройства. Текстовое сопровождение и теги – общие для всей карусели и не перелистываются вместе с фотками.
Когда пользователь выкладывает содержимое подобного формата, доступны функции:
- наложение фильтрации на изображения;
- правка цветов;
- регулирование разрешения слайдера.
С компьютера
Публикация материалов средствами ПК реализуется через приложения либо онлайн-сервисы. Известный сайт по выкладыванию слайдера в аккаунт соцсети называется Smmplaner.com. Указанный источник позволяет «залить» контент после постановки задачи. Итак, описываем, как сделать карусель в Инстаграме через портал размещения по расписанию:
- запустите Smmplaner.com;
- оформите профиль, кликнув по надписи «Регистрация»;
- нажмите прямоугольник, где находится сочетание слов «Начать работу»;
- откройте раздел «Аккаунты»;
- отметьте Инстаграм и откройте «Посты»;
- кликните «Запланировать пост»;
- выберите «Фото/видео»;
- введите описание;
- определите дату и время публикации;
- кликните «OK».
Лидер среди софта для работы с Инстой Postingram открывает возможности добавления содержимого с компьютера. Пользователи могут подвергать изображения фильтрации и спецэффектам. Для работоспособности приложения загрузите, сделайте учётную запись, подключите и подтвердите профиль социальной сети.
С телефона
Приступаем к созданию карусели средствами официального клиента:
- тапните по изображению плюсика в центре фрейма внизу;
- коснитесь надписи «Выбрать несколько» (значок наложенных друг на друга квадратов);
- укажите в Галерее мобильного гаджета файлы, которые пойдут в слайдер;
Если намерены изменить порядок следования элементов, займитесь этим до того, как сделали карусель в Инстаграме и загрузили её. Ведь после публикации нельзя корректировать последовательность фотографий. Длительный тап по снимку позволяет перетащить влево-вправо в поисках удобного взаимного расположения частей слайдера.
- кликните «Далее»;
- учтите две особенности, сопровождающие работу фильтра:
-
- по умолчанию названая опция применяется ко всем картинкам;
- для редактирования отдельной позиции тапните иконку внизу слева;
- снова отметьте «Далее» и подключите описание, хештеги и геолокацию;
- нажмите кнопку «Поделиться».
Как добавить фото в карусель Инстаграм
После публикации карусели, пользователь не может редактировать, удалять или менять местами снимки. Чтобы изменить порядок, нужно заново разместить публикацию. Добавлять можно разные снимки, подбирая размер под требуемый формат в 1080х1080.
Сколько фото можно добавить в карусель Инстаграм
Максимальное количество фотографий для альбома – 10. Пользователь может добавлять две, три или пять изображений. Если необходимо разместить больше десяти – нужно использовать коллажи или создать вторую карусель.
Комментарии группируются не под конкретным снимком, а под всем постом. Получается, что отзывы относятся ко всему альбому. Для удобства, фотографии можно подписывать в фоторедакторе на смартфоне.
Что значит «продолжение в карусели в Инстаграм»
Такие фотоальбомы также используются и для размещения текстовых сообщений. Владелец страницы пишет текст, а потом делает скриншоты. Подходит для статей и новостей, которые не уместились в 2000 символов.
В отличие от комментариев, скриншоты из карусели не исчезнут и не затеряются среди остальных отзывов. Владелец профиля должен проверить оптимальный размер текста и шрифт, удобный для чтения.
Как репостить карусель в Инстаграм
Приложений для репостов целой галереи не предусмотрено. Пользователи могут только скачать картинки через сторонние сервисы. После этого, новую публикацию подписывают, ставят ссылку и размещают все сохраненные картинки.
Удобным сервисом для скачивания фотографий и целых альбомов является 10insta.com. Инструкция, как использоваться:
- Зайти на сайт.
- Вставить ссылку на карусель в пустое поле.
- Подождать прогрузки и скачать каждый файл по-отдельности.
Удобнее размещать с мобильной версии, используя стандартный инструмент «Карусель». Во время публикации можно добавить описание, указать ссылку на автора и написать «Репост».
Как сделать карусель в Инстаграм: инструкция
Перейдем к практической части статьи: опубликуем карусель в Instagram-аккаунте. Сначала с телефона, а потом — с компьютера.
С телефона
Откройте приложение Instagram на смартфоне и нажмите на иконку «плюсика» — это функция загрузки фотографий и видео. Откроется библиотека снимков. Выделите одну фотографию, а после — отметьте все снимки, которые хотите добавить в карусель.
Как видите, каждая фотография помечается цифрой — от 1 до 10. Именно в таком порядке изображения будут отображаться в Instagram-карусели.
После того, как вы выберите нужное количество фото — например, 5, — нажмите «Далее». На следующем этапе можете наложить фильтры на каждый снимок по-отдельности.
На завершающем этапе публикации поста-карусели добавьте подпись — любой текст: например, эмоции о поездке на море, мнение о прочитанной книге, продающий пост про обучающий курс. Можете отметить пользователей, которые есть на снимках или добавить геолокацию.
С компьютера
Опубликовать пост-карусель можно с компьютера. Для этого нам понадобится сервис «Паразайт». Это инструмент для отложенного постинга в Инстаграм.
Зайдите на сайт «Паразайта» и пройдите регистрацию. Потом — добавьте свой аккаунт в личном кабинете: укажите логин и пароль. Не переживайте, это безопасно: все данные полностью зашифрованы.
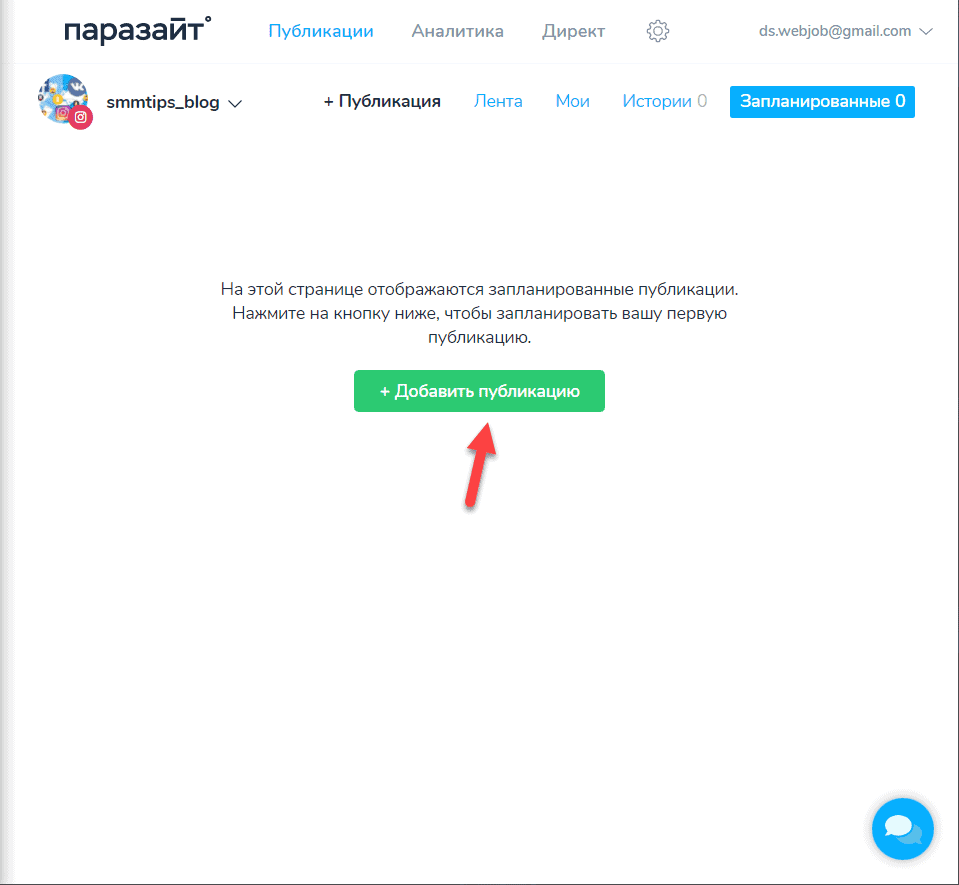
В личном кабинете нажмите «Добавить публикацию».

В открывшемся окне добавления публикации нажмите на иконку фотоаппарата. Загрузите от 2 до 10 снимков.

После этого выберите нужную дату и время для отложенной публикации. Пост-карусель будет опубликован на вашем аккаунте — автоматически.
Описание
НЕ оставляем его пустым.
Использовать описание к посту очень важно, потому что алгоритму не столь важен визуал — он ориентируется на сочетания слов в постах. Об этом ещё в прошлом году написали в официальном блоге Instagram.. Например, если в постах встречаются слова «фитнес» и «тренировки», аккаунт показывается аудитории, которая интересуется подобными темами
А если в аккаунте один пост на тему психологии, другой о кулинарии, а третий о собаках — попасть в Рекомендации будет намного сложнее (потому что алгоритм принимает решение на уровне целого аккаунта, а не отдельных постов).
Например, если в постах встречаются слова «фитнес» и «тренировки», аккаунт показывается аудитории, которая интересуется подобными темами. А если в аккаунте один пост на тему психологии, другой о кулинарии, а третий о собаках — попасть в Рекомендации будет намного сложнее (потому что алгоритм принимает решение на уровне целого аккаунта, а не отдельных постов).
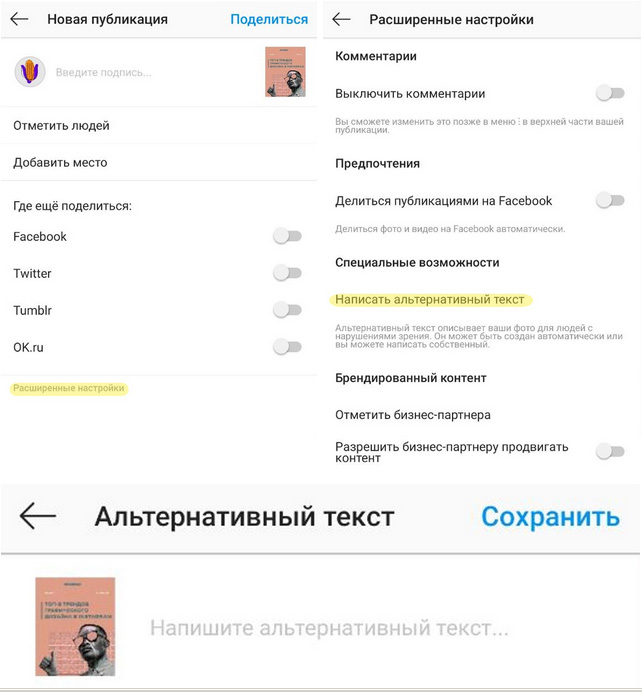
Кстати, чтобы обозначить темы аккаунта для алгоритма (и попасть в Рекомендации), можно использовать альтернативный текст, который добавляется вручную для слабовидящих пользователей (он будет озвучен при просмотре ленты).

НЕ дублируем всю информацию из карусели в описании.
В таком случае его никто не будет дочитывать. А в скором времени подписчики перестанут его даже открывать (а зачем, если там всегда одно и то же).
Выделяем главную информацию из контента карусели и дополняем своими рассуждениями. Дополнить будет достаточно легко, если до этого мы сокращали информацию для карусели (чтобы слайды не были перегружены). Так вот сейчас самое время использовать дополнительную интересную информацию.
Не забываем напомнить об интерактиве в конце описания (именно в конце — здесь принцип такой же, как и внутри карусели). Но не дублируем дословно — лучше написать немного другими словами, чтобы это не выглядело «копипастно» и неестественно.
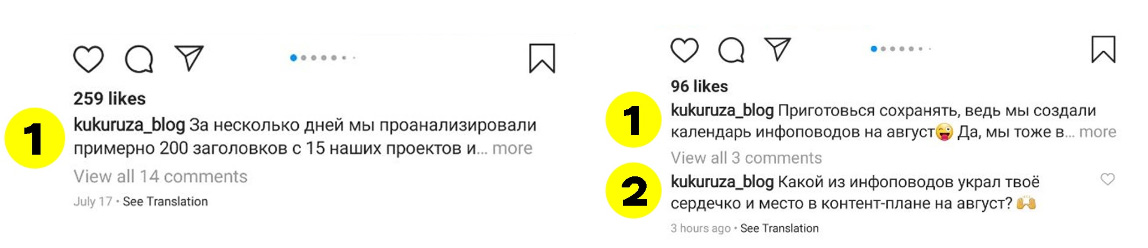
Кстати, можно добавить интерактив не только в описание, но и в первый комментарий под постом. Это отличный способ повысить эффективность интерактива.
Если добавить интерактив в конце карусели/описания, его увидит только тот, кто дочитал карусель или нажал кнопку «Ещё» и дочитал описание до конца (это много действий, правда же?).
В случае с первым комментарием интерактив будет сразу под постом, поэтому сможет привлечь внимание в ленте. При правильной формулировке — замотивирует прочитать пост
И сработает на увеличение числа комментариев.

Можно использовать первый комментарий не только как место для интерактива, но и как дополнительную точку касания: дать там важную информацию, заинтересовать прочитать описание, долистать карусель до конца.
Самое главное в карусели — привлечь внимание в ленте, вовлечь пользователя и сделать так, чтобы он провёл на посте как можно больше времени. Используйте советы и инструменты для создания качественного поста-карусели и получайте высокие показатели вовлечения и охват.. Уверены — у вас всё получится!
Уверены — у вас всё получится!
Материал подготовлен командой @kukuruza_blog.
Источник фото на тизере: Pineapple Supply Co. on Unsplash
Рекомендуем:
Интерактивы
Интерактивы обычно используют для повышения количества комментариев и обсуждаемости поста (есть также интерактивы, ориентированные на лайки и другие показатели, но о них мы поговорим в другой раз).
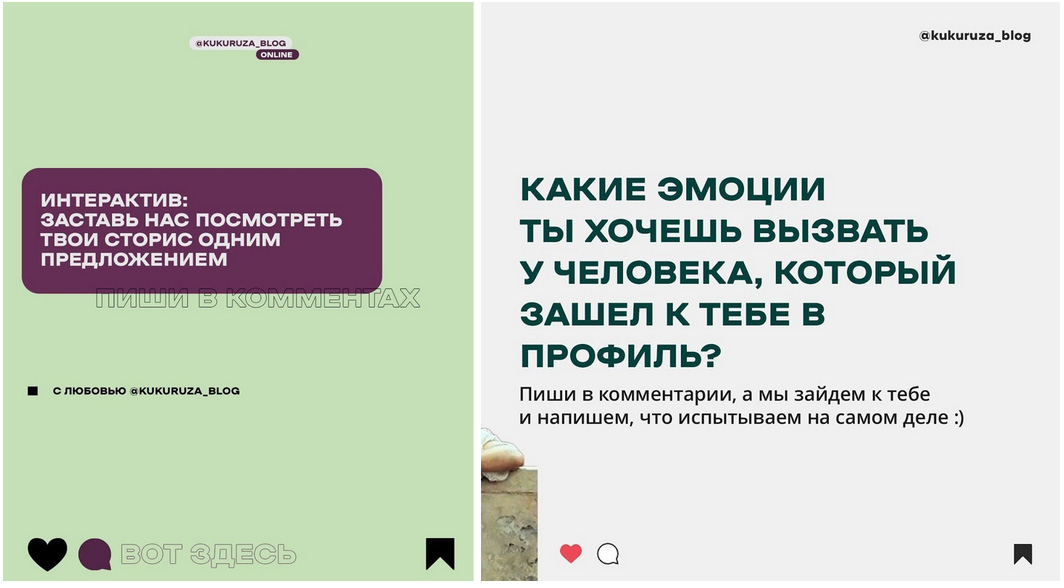
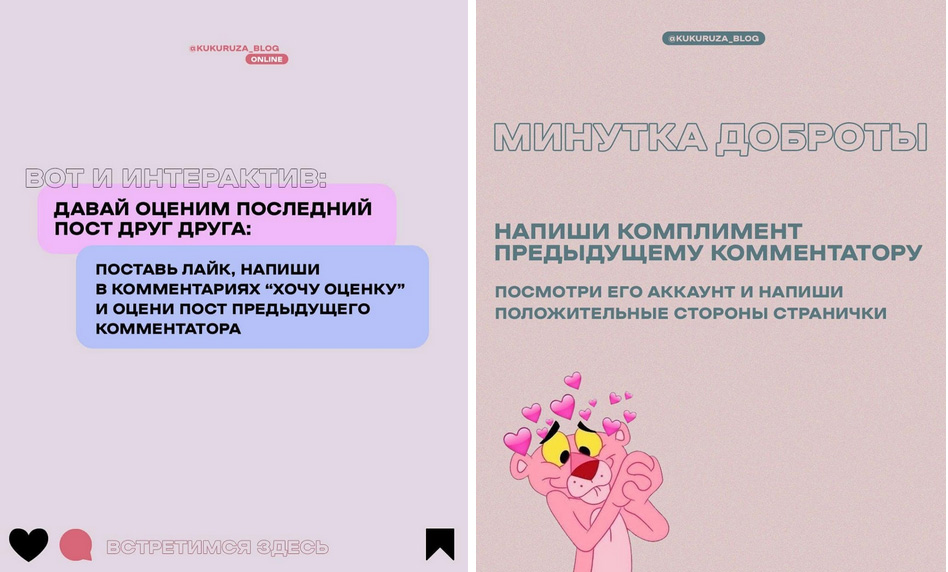
Лучше всего работают интерактивы на взаимодействие комментаторов друг с другом. Для сравнения:

В первом случае человек напишет комментарий и пойдёт дальше. Во втором случае человек оставит комментарий, а другие пользователи будут ему отвечать (тем самым мы создаем место для дискуссии и повышаем количество времени, которое пользователи проведут на посте.
Интерактивы на взаимодействие комментаторов друг с другом лучше влияют на статистику. Вот три причины.
-
Интерактивы задерживают человека на посте (на дискуссию обычно нужно потратить больше времени, чем на одиночный комментарий). А время на посте = глубина взаимодействия с постом= охват (об этом мы писали тут.
-
Интерактивы приносят намного больше комментариев (чем больше ответов, тем больше комментариев).
-
Интерактивы больше заинтересовывают (особенно при правильной формулировке). Оставив такой комментарий человек может получить фидбек, оценку, качественную критику, взгляд со стороны, просто прорекламировать себя. А это дополнительная польза, которую редко можно получить в комментариях.
Ещё несколько примеров таких интерактивов.

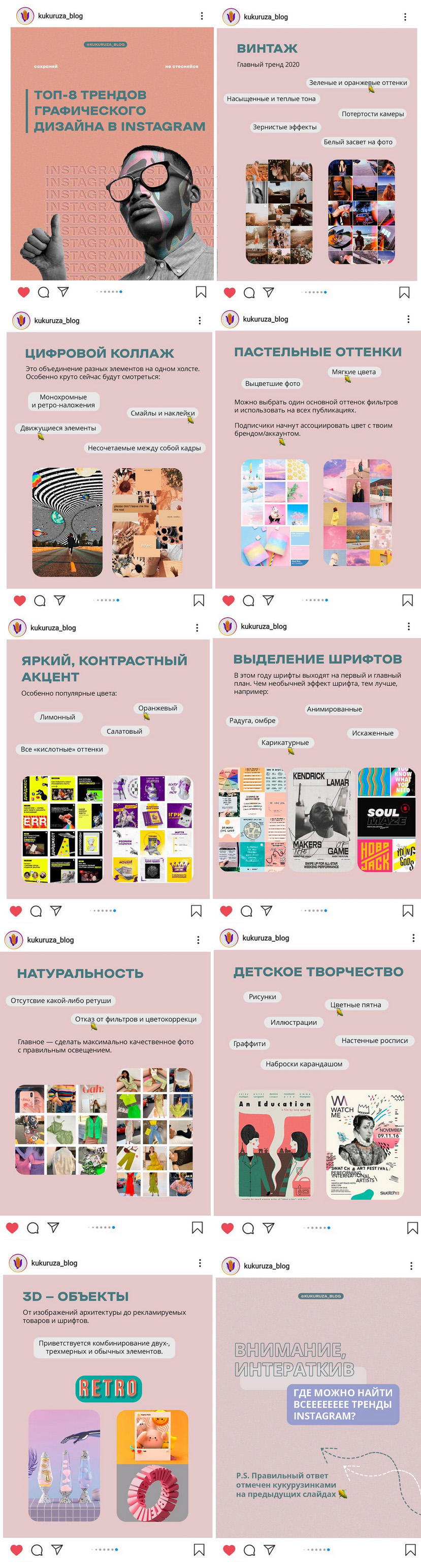
Можно немного схитрить и задержать пользователя на посте ещё дольше: сделать интерактив на возвращение, используя пасхалки на предыдущих слайдах. Это могут быть элементы, которые нужно почитать, опечатки, которые нужно найти, буквы, из которых нужно составить слово или просто спрятанные смайлы. Пример такого интерактива в конце этого поста:

Если сложно придумать интересный интерактив, то можно просто в конце карусели задать вопрос по теме поста и пообщаться с аудиторией в комментариях.
Применение
Через атрибуты данных
Используйте атрибуты данных, чтобы легко контролировать положение карусели. принимает ключевые слова или , который изменяет положение слайда относительно его текущего положения. В качестве альтернативы используйте для передачи необработанного индекса слайда в карусель , которая сдвигает положение слайда на определенный индекс, начиная с .
Атрибут используется для обозначения как карусель анимации , начиная с загрузки страницы. Если вы не используете для инициализации карусели, вам придется инициализировать ее самостоятельно. Его нельзя использовать в сочетании с (избыточной и ненужной) явной инициализацией JavaScript той же карусели.
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра , как в .
имя
Тип
По умолчанию
Описание
количество
Время задержки между автоматическим циклическим переключением элемента. Если false, карусель не будет автоматически повторяться.
логический
Должна ли карусель реагировать на события клавиатуры.
строка | логический
Если установлено значение , приостанавливает цикл включения карусели и возобновляет цикл включенной карусели . Если установлено значение , наведение курсора на карусель не приводит к остановке.
На устройствах с сенсорным экраном, когда установлено значение , цикл будет приостановлен (после того, как пользователь закончит взаимодействие с каруселью) на два интервала, а затем автоматически возобновится
Обратите внимание, что это в дополнение к описанному выше поведению мыши.
строка | логический
Автоматически отображает карусель после того, как пользователь вручную перебирает первый элемент. Если «карусель», автоматически воспроизводит карусель при загрузке.
логический
Должна ли карусель работать непрерывно или иметь жесткие остановки.
логический
Должна ли карусель поддерживать взаимодействие смахивания влево / вправо на устройствах с сенсорным экраном.
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающему, как только переход начнется, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован .
Вы можете создать экземпляр карусели с помощью конструктора карусели, например, для инициализации с дополнительными параметрами и начала циклического перебора элементов:
| Метод | Описание |
|---|---|
| Перебирает элементы карусели слева направо. | |
| Останавливает карусель от циклического перебора элементов. | |
| Переход к предыдущему элементу. Возврат к вызывающей стороне до того, как будет показан предыдущий элемент (например, до того, как произойдет событие). | |
| Переход к следующему элементу. Возврат к вызывающему абоненту до того, как будет показан следующий элемент (например, до того, как произойдет событие). | |
| Циклически переключает карусель на определенный кадр (на основе 0, аналогично массиву). Возврат к вызывающей стороне до того, как будет показан целевой элемент (например, до того, как произойдет событие). | |
| Уничтожает карусель элемента. | |
| Статический метод, позволяющий получить экземпляр карусели, связанный с элементом DOM. |
События
Класс карусели Bootstrap предоставляет два события для подключения к функциональности карусели. Оба события имеют следующие дополнительные свойства:
- : Направление, в котором движется карусель (либо, либо ).
- : Элемент DOM, который вставляется в качестве активного элемента.
- : Индекс текущего элемента
- : Индекс следующего элемента
Все события карусели запускаются в самой карусели (то есть в ).
| Тип события | Описание |
|---|---|
| Срабатывает немедленно при вызове метода экземпляра. | |
| Запускается, когда карусель завершает переход между слайдами. |
Продолжительность перехода можно изменить с помощью переменной Sass перед компиляцией или пользовательских стилей, если вы используете скомпилированный CSS. Если применяется несколько переходов, убедитесь, что сначала определен переход преобразования (например ).
Призывы
Призыв — это просьба/напоминание, которые обычно используют для повышения показателей вовлеченности. Призывы работают на любой из показателей: лайки, сохранения, репосты, включение уведомлений. Как и интерактивы, их лучше всего добавлять в конце карусели.
Не нужно ограничиваться одними и теми же формулировками. Это вызывает эффект «баннерной слепоты»
Подписчики просто перестанут обращать внимание на одни и те же призывы в конце каждой карусели — эффективность будет нулевая. Используйте разные интересные CTA
Вот пара идей.
Лайки: «Нажми дважды на сердечко, чтобы сделать мне приятно», «Оставь свой лайк, если тебе понравился пост».
Сохранения: «Сохрани, чтобы не потерять», «Сохрани, чтобы не забыть», «Сохрани, чтобы вернуться», «Сохрани на потом».
Репосты: «Поделись с другом», «Расскажи другу», «Отправь другу, если он…».
Уведомления: «Не забудь включить уведомления», «Включи уведомления о публикациях, чтобы не пропустить следующий пост».
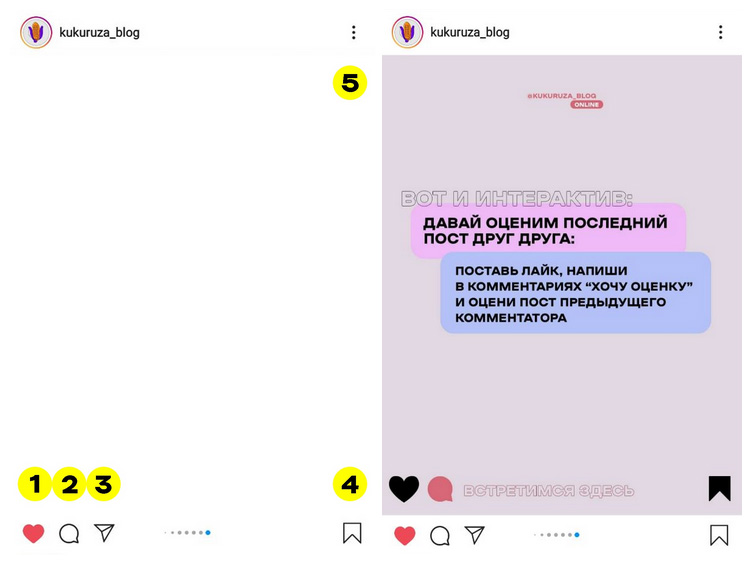
Вместо словесных призывов (или вместе с ними), можно использовать статичные и анимированные иконки в конце карусели (лучше размещать их там, где они предусмотрены интерфейсом Instagram), чтобы напомнить подписчикам, что можно: поставить лайк (1), написать комментарий (2), отправить кому-то пост (3), сохранить его (4) или включить уведомления о новых публикациях (5).